日時調整+WEB会議準備の手間がゼロになるツール、Dr.Worksの使い方を紹介しています。
今回は第2回、ユーザー設定の設定です。
Dr.Worksとはなんぞや?
Dr.Worksって何ができるのか、というご紹介はこちらの記事をご覧ください。
ユーザー設定
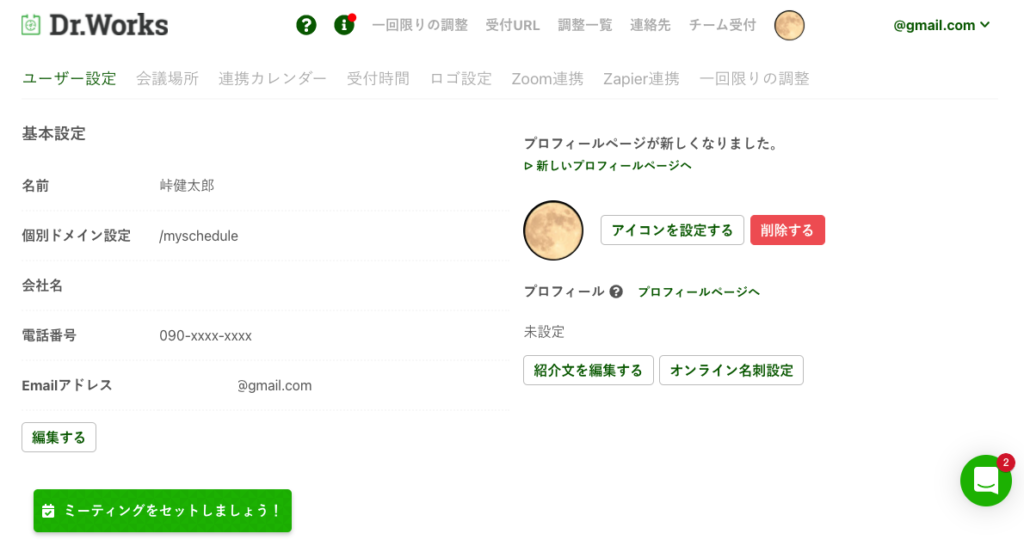
ユーザー設定では、アイコン画像やプロフィールなどを設定できます。

右上のログインアドレスをクリックすると下に出てくるメニューから「ユーザー設定」を選択します。

左下の「編集する」を押すと、基本設定の編集ができます。
ただし、メールアドレスは編集できません。
ユーザー設定が反映されるところは?
ここからの設定は、プロフィールページに反映されます。

相手に見られるところなので、ちゃんと設定しておくのが良さそうですね。
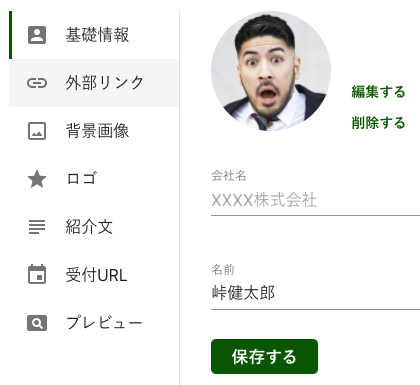
基本設定の編集

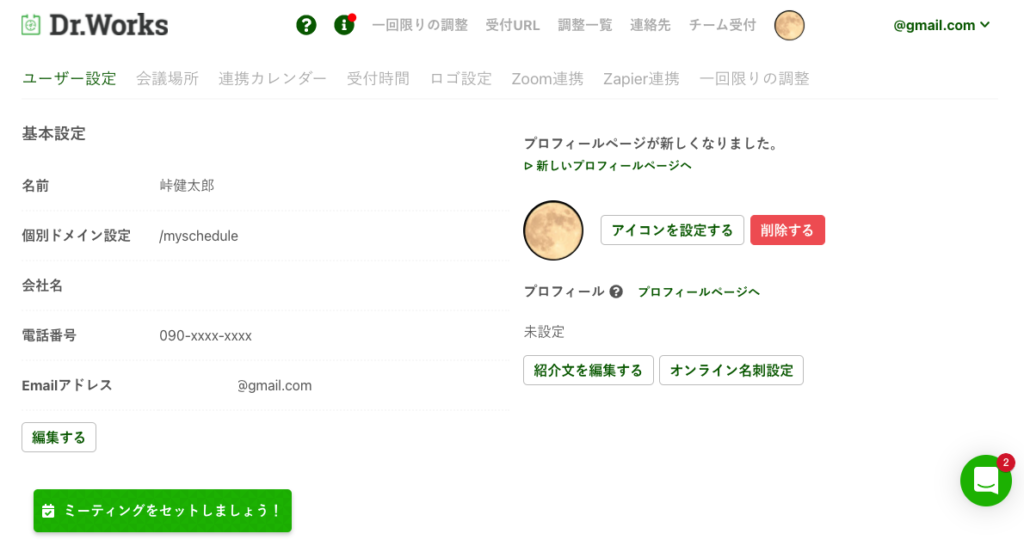
「個別ドメイン設定」と「名前」は必須ですが、他は必須ではありません。
個別ドメイン設定を変更した場合は、相手に伝えるURLも変更になるので注意が必要ですね。
編集は「新しいプロフィールページ」へ進もう

アイコンを設定する場合はこの画面で「アイコンを設定する」からの設定は非推奨です。
※現在はすでに表示されなくなっているようですが、もし表示されても無視しましょう。
画像の設定が相当面倒なので、「新しいプロフィールページへ」から設定することを強くお勧めします。
アイコンの設定
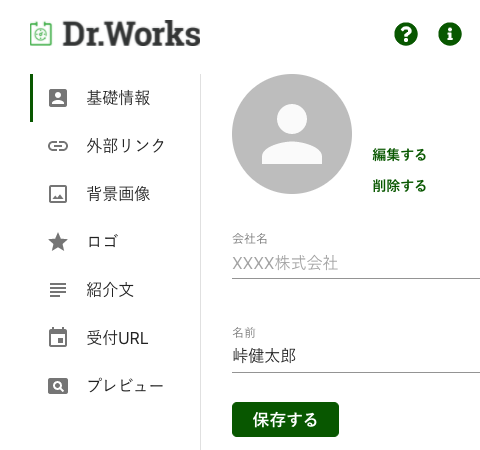
「新しいプロフィールページへ」を選択します。

「編集する」を選択。

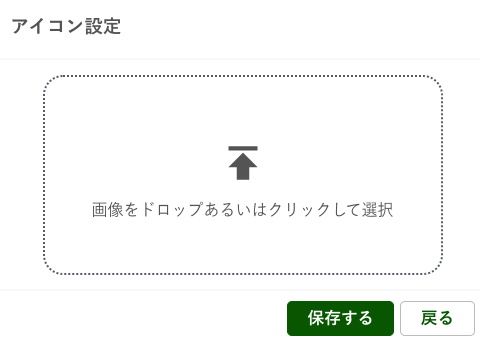
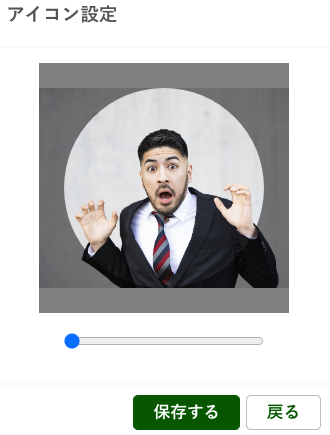
1:1でトリミングしてない画像をドラッグしてみます。

これをアップします。トリミングせねば。

トリミングできました。できるんですが、写真をほんのわずかしか動かせないので、画像の中心に顔がある画像じゃないと結局はトリミングした画像をアップした方が良いです。

ひとまず無事に設定できました。
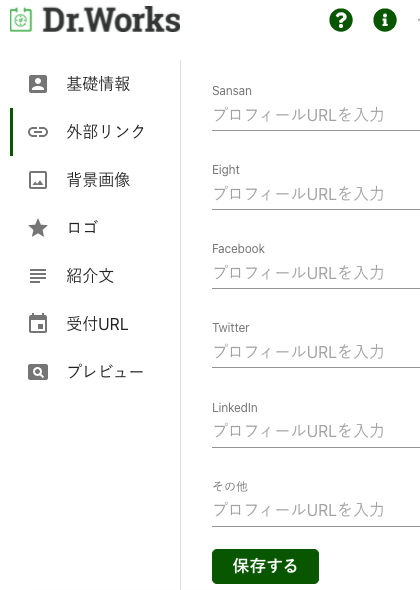
外部リンク

予定調整時に予め伝えておきたいSNSがあれば、こちらに掲載しましょう。
プロフィールページにリンクボタンが掲載されるようになります。
背景画像
プロフィールページのバナー画像ですね。

これです。比率はおおよそ4:1のようですね。これは予め画像を用意してアップしましょう。
ロゴ

ロゴ設定は有償版限定の機能です。

これと

ここにロゴが設定できます。マイページっぽさが出ますね。
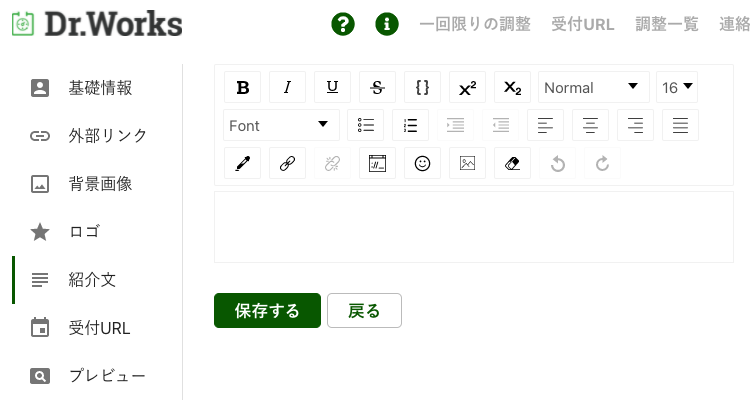
紹介文
紹介文も必ず「新しいプロフィールページへ」から設定しましょう。
リッチエディターで編集できます。これもプロフィールページに反映されます。

表現力の見せどころ?でしょうか。
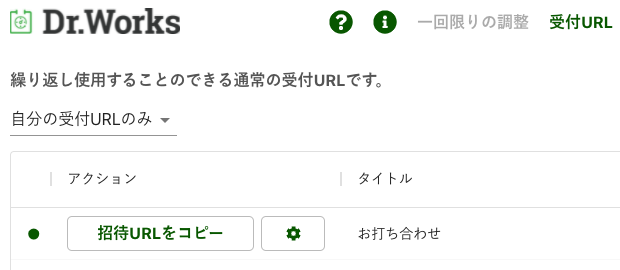
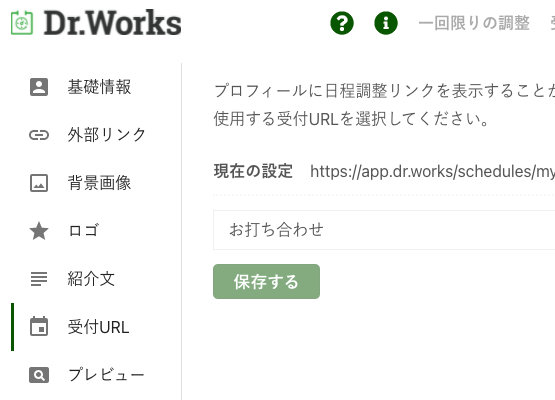
受付URL
先に受付URLを作っておく必要があります。

設定はここから。右端の「新規作成」から受付URLを作成します。

ここで選択できるようになり、保存すればプロフィールページに「日程調整する」というボタンが配置されます。
プレビュー
これはもう単純にプロフィールページのプレビューです。
Dr.Worksをもっと使いこなす
ユーザー設定をしっかりしておけば、打ち合わせ調整の時点で先方へ手間なく様々な情報を伝えることができますね。
つまり打ち合わせが始まる頃にはこちらのことを知っておいていただけるので、自己紹介の時間が省けます。
ぜひしっかり設定しておくことをお勧めします。
次回は「連携カレンダー」と「受付時間」の設定を紹介します。
お問い合わせ
お問い合わせはtwitterからお願いいたします。twitterのDMでも構いません。
問い合わせ先のtwitterはこちら




