ポータルはシステムの玄関
kintoneを導入すると様々な”want”が出てきますし、人がどんな使い方をしているか気になるものです。
今回はポータルを手軽に見やすくする方法をご紹介します。

ポータルのカスタマイズ…?
cybozu developer networkからkintoneのポータルをカスタマイズする方法が公開され、半年が経過しました。

これホントにkintone!?というポータルを作ることができます。
凄いポータルを作ることと、業務改善の成果に繋がることは決してイコールではありませんが、kintoneを触る者から見るとそんな正論はさておき『真似してみたい』と思える凄さです笑笑
ポータルカスタマイズの大前提
カスタマイズなので、スタンダードコースが必須です。ライトコースでは輪に入れてすらもらえません。
また、スタンダードコースであってもカスタマイズなので、どうしてもマウスでポチポチ…だけで済ませることはできません。
ここでは、
- ライトコースだけど見やすいポータルを作りたい!
- スタンダードコースだしゆくゆくはカスタマイズするけど、ひとまずサクッと見やすいポータルにしておきたい!
といった方を対象に、ポータルの『なんちゃってカスタマイズ』を考えてみます。
あなたのkintoneポータルはなぜ見づらいのか?
『どんなポータルが見やすいか』は人によって異なるため、答えがなく、考え出すとキリがありません。
ですので、『なぜ見づらいのか』を考えたほうがひとまずの対処としてはゴールは近いです。
kintoneに限らず、デザインの話です。なぜ見づらくなるのかを考えてみましょう。
- 文字が並んでいるだけ(アイコンや写真の活用がない)
- 文字の大きさが不統一
- 文字の配置がバラバラ(左寄せ、中央、右寄せなど)
- 写真を使っているが統一感がない(サイズ、内容)
- 文字の装飾が過剰(太字、下線、斜体など)
『センスがない』は禁句

デザインのセンスがなくて…
ご安心ください。『センス』は生まれ持ったものではなく、鍛え磨き上げるものです。
基本的なルールをいくつか押さえておくだけで、キレイなデザインはすぐに仕上がります。
統一感を意識する<アイコン編>
文字、アイコン、写真などなど、何かと統一感を意識できるとそれだけで雰囲気は良くなります。
ズラしによるデザイン力は統一感を意識・理解した上で表現するべきです。
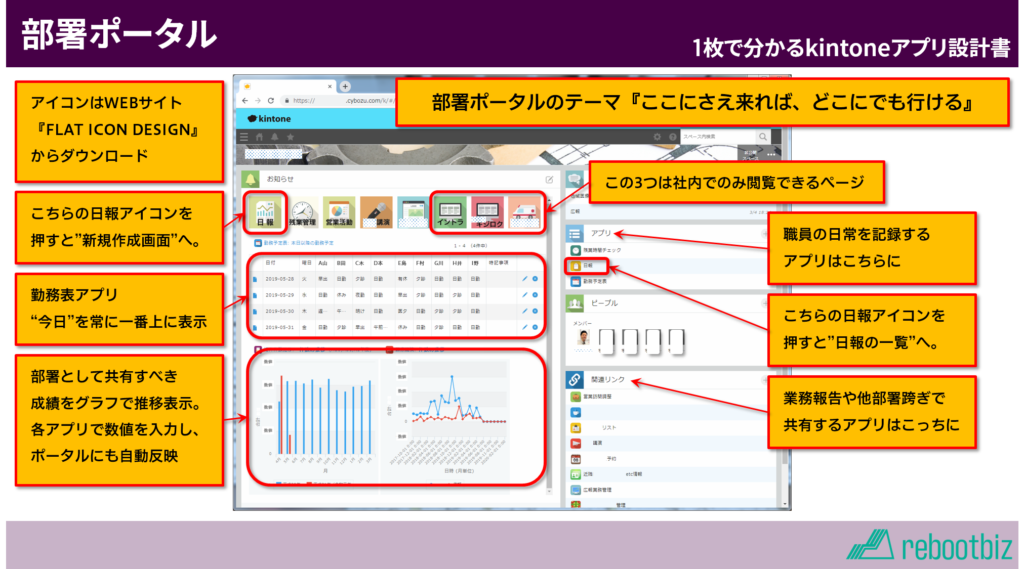
文字だけのポータルから脱却するには、アイコンを活用しましょう。
もちろん作成も良いですが、アイコンは各所からダウンロードが可能です。
ここではフラットアイコンデザインを挙げますが、色々探してみてください。

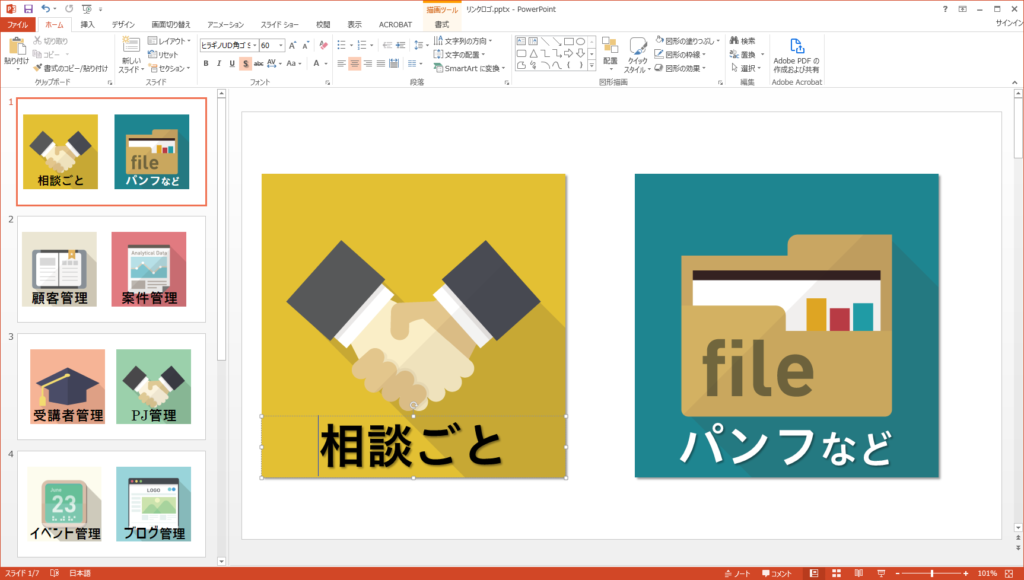
アイコンは文字がないので、文字を入れてしまいましょう。ソフトはPowerPointで充分です。(なんならExcelでもできちゃいます。)

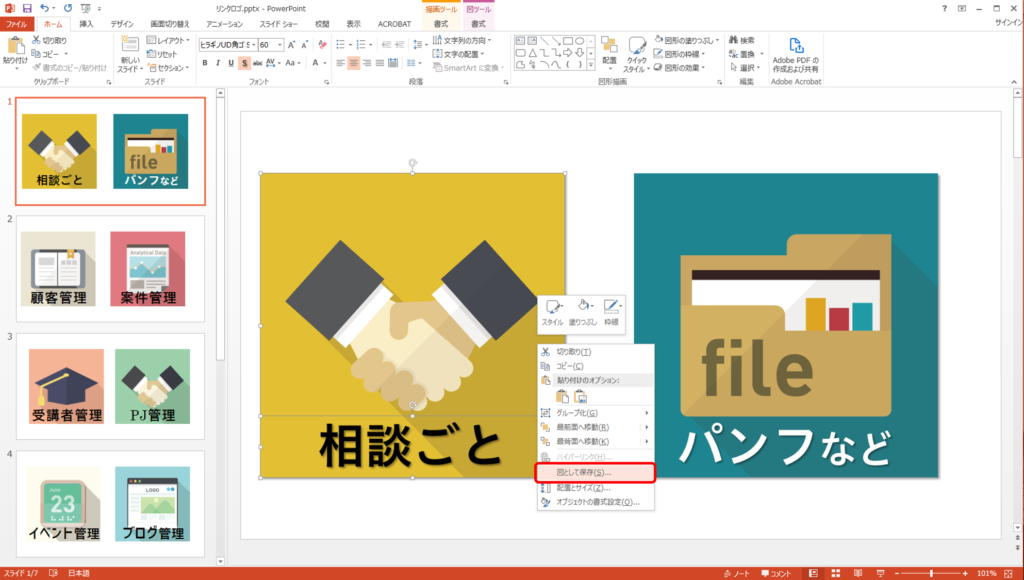
アイコンをダウンロードし、パワポで文字を入れるだけです。

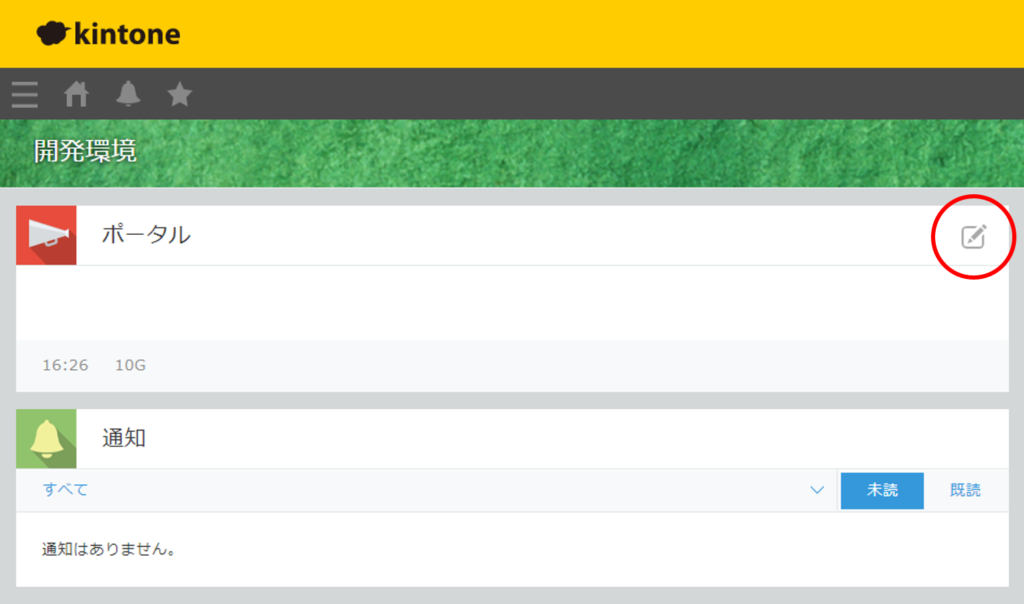
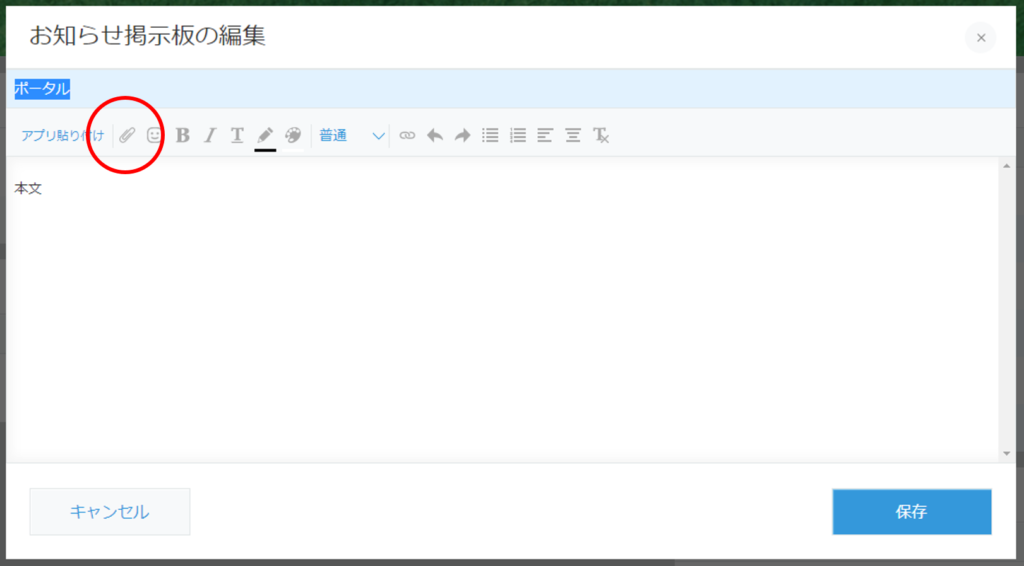
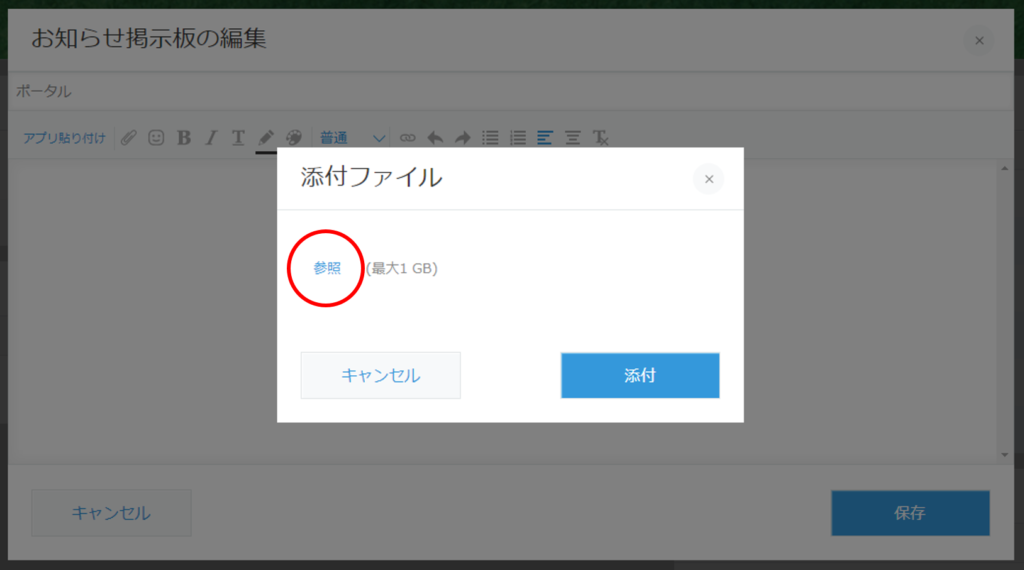
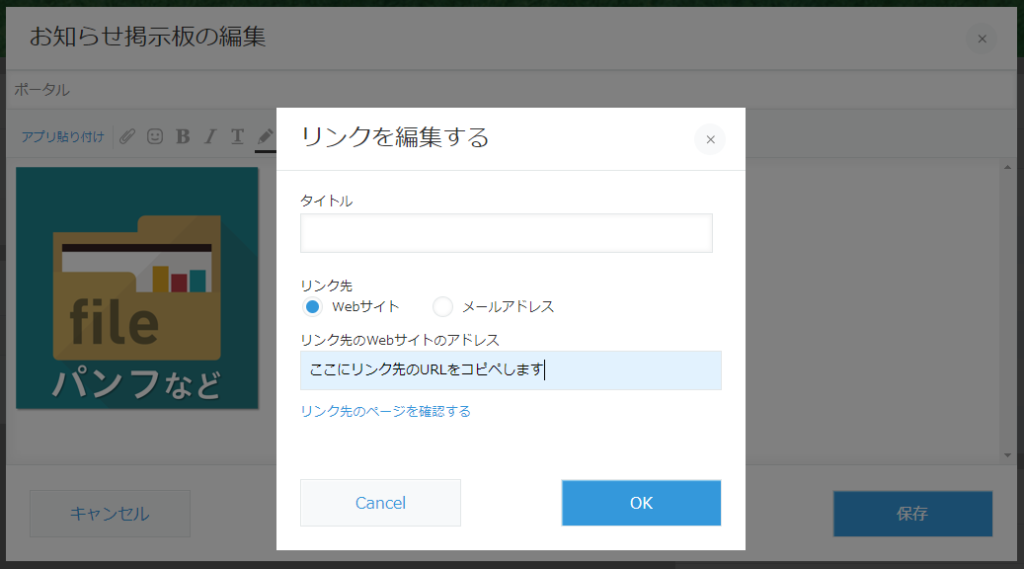
アイコンを保存したら、次はポータルに貼り付けます。






※注意※ タイトルを入力すると、アイコンが消えて文字列だけになってしまいます。
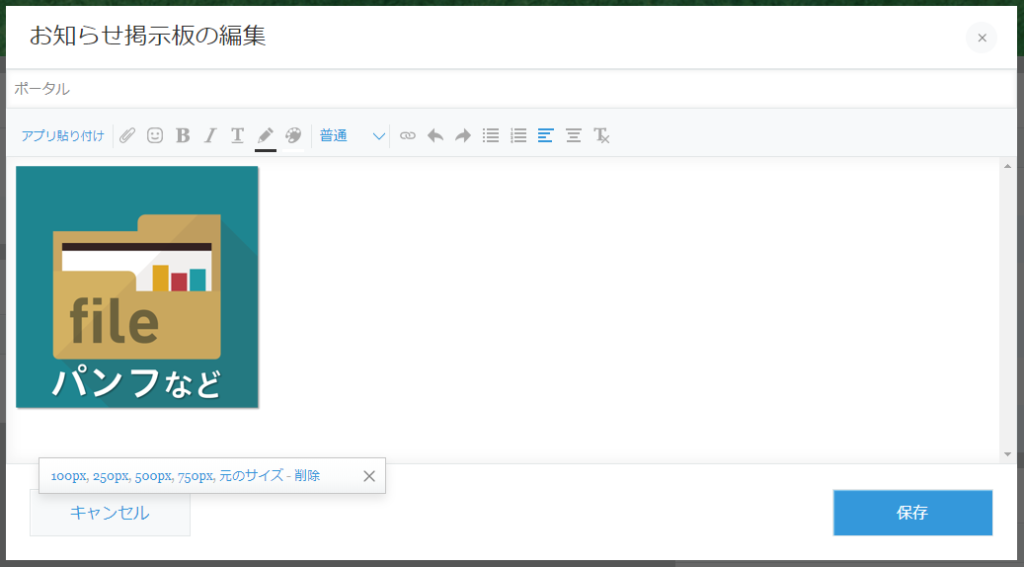
これで設定は完了です。
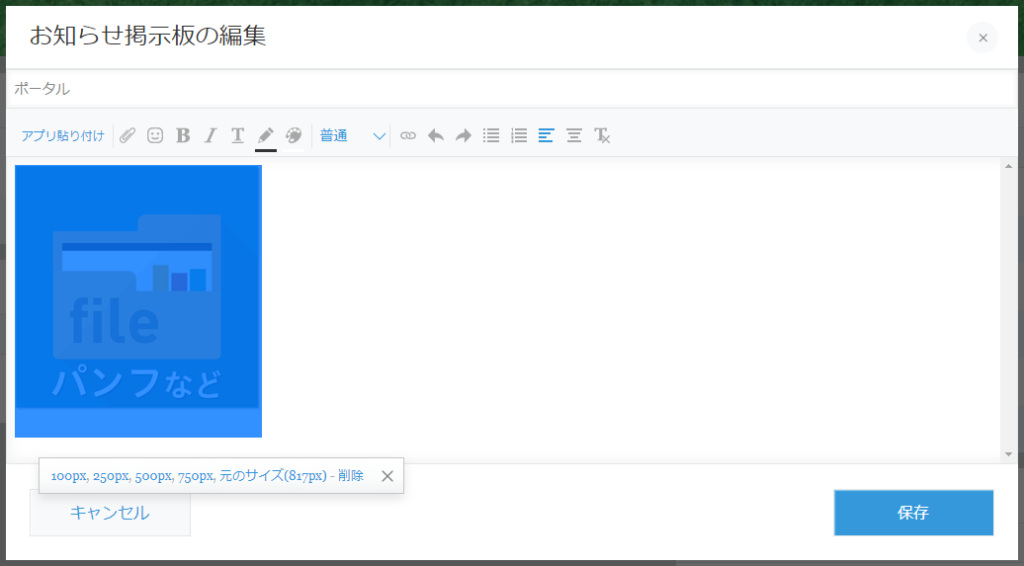
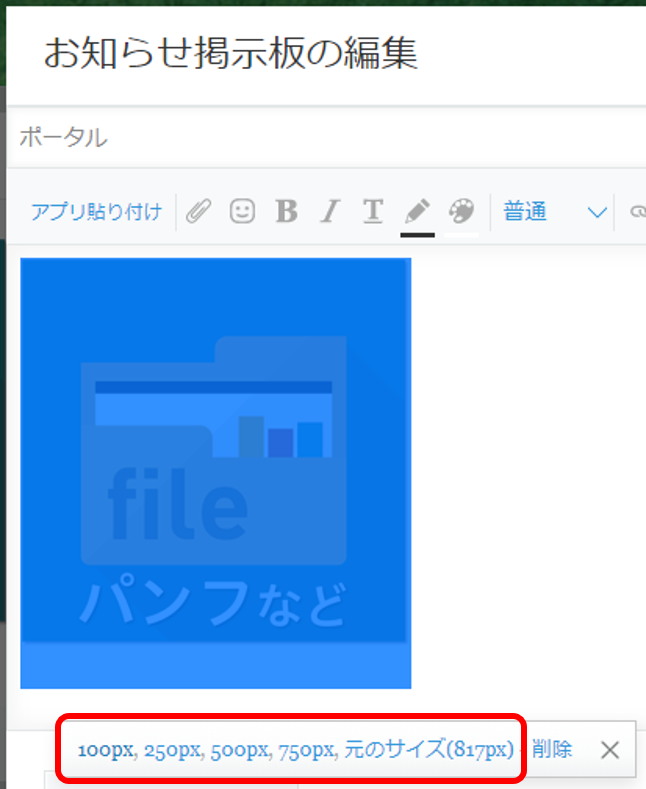
アイコンが大きすぎる!という場合はサイズ調整も可能です。

100px、250px、500px、750px以外のサイズにする場合は画像を作る際にそれっぽいサイズにしてからkintoneに『元のサイズ(***px)』で表示させれば、細かいサイズ指定ができます。
大事なのは統一感なので、アイコンをいくつか並べる場合はサイズを揃えて並べてみてください。
- kintoneアプリのリンク
- 外部WEBサイト(YahooやGoogleなど)
- 社内限定サイト(イントラネットなど)
いずれも追加することができるので、『ここにさえ来れば、どこにでも行ける』を実現できます。
統一感を意識する<グラフ編>
アイコンを配置してアプリへのリンクを設定すれば、あなたのポータルは既にずいぶん見やすくなっていることでしょう。
その下にグラフを貼り付けていくことはアイコン編に比べると簡単です。
これはkintoneのヘルプページに詳しく載っていますので、そちらを参照ください。
ちなみに、kintoneのヘルプページは細かく書かれています。
しっかり読み込めばkintone認定アソシエイトの合格がグッと近くなります。
『脱・見づらい』からアクセスしたいポータルを考える
『なぜ見づらいのか』を考え、すぐに対処する方法をご紹介しました。
kintoneはすぐに編集していけることが魅力のツールです。
『もっとこうしたい』があればどんどん更新しましょう。

アイコンのサイズ&配置、スマホで見たらちょっと違和感があるな…
見づらい原因の探し方ができているからこそ生まれる考え方です。
アイコンのサイズと並べる個数を考えてみましょう。

アイコンと文字の色が見づらい組み合わせだな…
作り出すと色々見えてきます。文字色をアイコンと遠い色にしてみましょう。
現場の声に合わせて変更していくことも重要ですが、要望を聞きすぎて、または欲が出て作りこみすぎて逆に見づらくなることもあります。
いきなりたくさん変える必要はありません。
ポータルはアプリ内重要データを触る必要もありませんので、トライ&エラーできます。少しずつ変えていきましょう。
何よりライトコースだからといって諦めることはありません。ぜひ見やすいポータルを作り、多くの人がアクセスしやすいkintoneを作りましょう!